 Facebook komentárový systém je fenomén. Pomocou jednoduchého kódu získate pre svoj blog systém komentárov, ktorý je ľahko manažovateľný a všadeprítomný. Jeho veľkou výhodou je, že užívatelia a návšteníci vášho blogu sa nemusia nikde registrovať, nemusia nič vyplňovať a proste komentujú. Tieto komentáre sa daju zdieľať priamo na Facebooku čo vám vie priniesť ďalšiu návštevnosť.
Facebook komentárový systém je fenomén. Pomocou jednoduchého kódu získate pre svoj blog systém komentárov, ktorý je ľahko manažovateľný a všadeprítomný. Jeho veľkou výhodou je, že užívatelia a návšteníci vášho blogu sa nemusia nikde registrovať, nemusia nič vyplňovať a proste komentujú. Tieto komentáre sa daju zdieľať priamo na Facebooku čo vám vie priniesť ďalšiu návštevnosť.
Pre komentáre do WordPressu existuje niekoľko desiatok pluginov, no ich kvalita je vždy pochybná. Mnohé z nich sú však často nefunkčné alebo zle nakódované. Ja osobne používam najviac priame vloženie kódov do šablóny WordPressu.
Krok 1: Vytvorte si Facebook aplikáciu
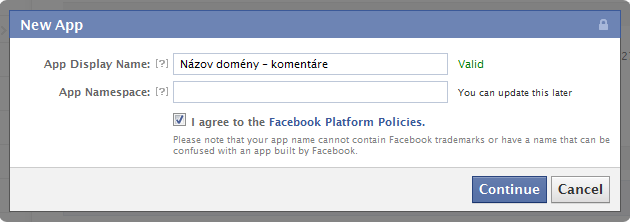
Na to aby ste mohli plnohodnotne využívať Facebook komentáre, potrebujete najskôr vytvoriť Facebook aplikáciu pre blog. Choďte na stránku Facebook aplikácií a stlačte Create New App. Vyskočí vám okno, kde zadáte názov svojej aplikácie (ja používam „Názov domény – komentáre“) a stlačte Continue.
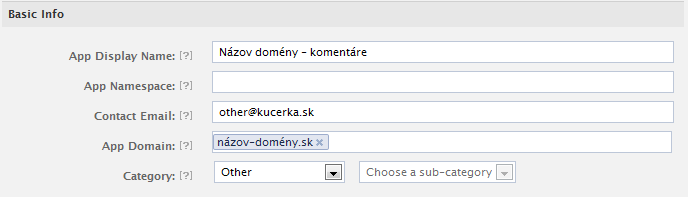
V ďalšej časti ešte zadajte názov domény, kde budú komentáre a URL adresu s komentármi. 
Krok 2: Získajte kód na vloženie Facebook komentárov do webu
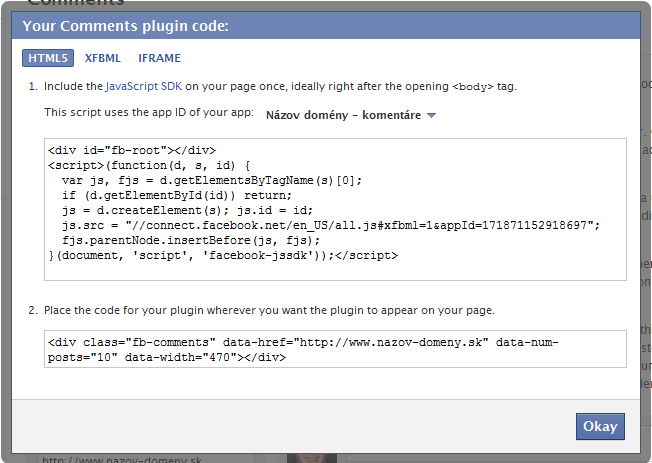
Ďalším krokom je získanie kódu pre Facebook komentáre. Ten získate v Facebook Developers Centre . Vypňte názov domény, počet zobrazovaných komentárov, šírku boxu s komentármi a farebnú schému. Uistite sa, že v okne po stlačení tlačítka Get Code máte vybranú správnu Facebook aplikáciu (tú, ktorú ste pred chvíľou vytvárali).
Krok 3 – Vložte kód do šablóny stránky
Mali by ste získať rovnaký kód ako je na obrázku vyššie. Ten postupne vložíte do jednotlivých častí webu. Tento kód vložte do súboru header.php v šablóne stránky (niekde tesne za tag <body>)
<div id=“fb-root“></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = „//connect.facebook.net/en_US/all.js#xfbml=1&appId=číslo-vašej-aplikácie
fjs.parentNode.insertBefore(js, fjs);
}(document, ‚script‘, ‚facebook-jssdk‘));</script>
Druhý kód z obrázku vložte do súboru comments.php. Tento kód však pre potreby WordPressu mierne upravte
<div data-href=„<?php the_permalink() ?>“ data-num-posts=“5″ data-width=“586″></div>
Ja vždy pred vložením komentárov vypnem v nastaveniach webstránky možnosť pridávania komentárov cez WordPress. Najlepšie ak ešte v súbore comments.php vymažete kód, ktorý hovorí o prispievaní a zobrazovaní WordPress komentárov na vašom blogu (SÚBOR comments.php PRED TÝM ZÁLOHUJTE!)
Krok 4 – Moderujte komentáre pod článkami
Aby systém mohol rozpoznať, kto je moderátor a kto nie, vložte nasledujúci kód do súboru header.php v šablóne stránky. Do kódu dopíšte číslo vašej aplikácie, ktorú ste vytvárali na začiatku. Tento kód vložte nad tag </head>.
<meta property=“fb:app_id“ content=“číslo-vašej-aplikácie„/>
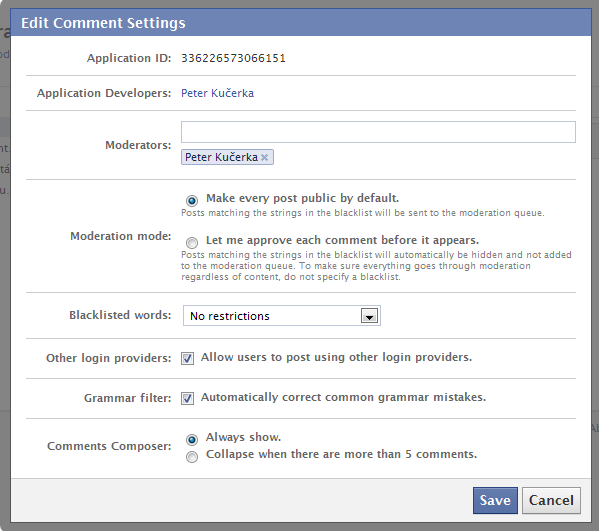
Ako poslednú vec musíte nastaviť v Centre komentárov na Facebooku moderátorov komentárového systému. Tu môžete nastaviť ešte či chcete každý komentár najprv schváliť a či dovolíte užívateľom používať pre prihlásenie do komentárov aj iné služby.
Krok 5 – Zobrazovanie počtu komentárov
Ak chcete vedieť koľko máte napísaných komentárov pod vašim článkom existuje na to funkcia. Stačí, keď vložíte nasledovný kód do miesta v šablóne, kde chcete aby sa vám zobrazoval počet Facebook komentárov.
<fb:comments-count href=“<?php echo get_permalink($post->ID); ?>“></fb:comments-count>
Ak vám nepôjde horný kód, vyskúšajte vložiť počítadlo Facebook komentárov cez nasledovný iframe. Nedá sa síce integrovať do témy, ale na 100% funguje.
<iframe src=“http://www.facebook.com/plugins/comments.php?href=example.com&permalink=1″ scrolling=“no“ frameborder=“0″ style=“border:none; overflow:hidden; width:130px; height:16px;“ allowTransparency=“true“></iframe>





:) zaujímalo by ma Kučo, prečo ešte ty nemáš tu na blogu facebook komentáre integrované keď je to také skvelé ?
Jednoducho lebo ich nechcem, vyhovuje mi to takto. Tento clanok som pisal, ked som toto fixoval kamaratovi na webe a chcel to :-)
PETER pomohol by si mi ? :))
Zdravim, chcem sa spytat jednu dost podstatnu vec. Ked som na FB prihlaseny, vidim svoje komentare, aj komentare priatelov. Ked sa vsak odhlasim, komentare nie su ziadne. Kde je teda chyba? Chcel by som totiz vyuzit FB commenty ako diskusiu, takto vsak je cely tento projekt pre mna nefunkcny.
Dakujem za odpoved.
Fuuu, tak to vobec netusim, mne toto funguje aj aj
Peter prosim pomohol by si mi z niecim ? :))
Ahoj,
jasne s cim by si potreboval pomoct?
Vedel by si vytvoriť obrázkovú facebook aplikáciu? Chcem *like* na moju stránku a moc sa s tým trápim . :( tak čo? .. :(
Taketo veci nerobim a ani nechcem robit..
ahoj, chcel by som sa spytat na dve veci. prva vec – da sa nejak nadstavit, na ktorej stranke z mojho webu sa moznost komentovat objavi a na ktorej nie? totiz, vyskusal som x pluginov a kazdy to riesil tak, ze sa komenty objavili na kazdej stranke, co mi pride dost divne, pretoze na niektorych to proste nechcem. a druha otazka, kam mam do suboru comments.php vlozit ten druhy kod? uplne hocikam? v tychto veciach sa naozaj nevyznam..
dakujem!
Ja som to dal do comments.php do stredu niekdam
A ja som nepouzil plugin ale natvrdo manualne som komentare integroval. I ked teraz by som sa zamyslel lebo von je pre wordpress oficialny FB plugin. Treba vyskusat.